Apa yang baru di dunia maya sekarang? Ya itu adalah HTML versi 5. Apa? Versi 5? Anda mungkin tidak tahu kalau selama ini menulis script HTML dengan aturan XHTML 1.0 / HTML 4, atau mungkin masih menerapkan aturan HTML 3? Artikel ini tidak untuk membahas perbedaan tiap versi secara menyeluruh. Tapi kita akan lihat apa kelebihan HTML 5 ini.
Apa yang baru dari HTML 5? Tentu itu yang akan pertama kali ditanyakan. Berikut beberapa element baru yang hadir di HTML 5 :
Element nav digunakan untuk menampung link menuju halaman lain, atau menuju bagian lain di halaman yang sama.
Element section mewakili bagian dari halaman atau aplikasi. Element ini mirip dengan
Element article mewakili bagian tertentu dari dokumen yang bisa berdiri sendiri.
Mewakili konten yang berhubungan dengan area utama dari dokumen. Biasanya dimiliki oleh sidebar yang berisi ‘related post’,’tag clouds’, dll.
Digunakan sebagai tanda, tidak hanya pada halaman, tapi semua bagian yang ada. Bisa dibilang kita menggunakan footer lebih dari satu kali.

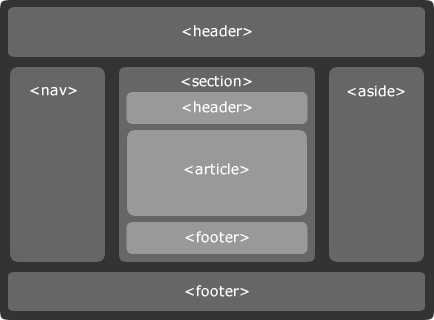
Jika dilihat seperti gambar di atas, element baru ini bisa dibilang mengganti
dalam menata halaman web kita.Apa kelebihan HTML5?
Dengan adanya teknologi baru, sudah pasti kita ingin tahu apa sih kelebihan dari HTML 5? Yang paling mendasar adalah HTML 5 memiliki API yang jauh lebih besar. Mari kita lihat sedikit fitur dari HTML 5:
Video & Audio
API untuk video dan audio adalah peningkatan yang sangat signifikan. Walaupun dukungan browser masih terbatas, namun menempelkan video tidak pernah lebih mudah dari ini.
Geolocation
API ini salah satu yang keren di HTML 5. Ia memiliki objek yang bisa diprogram untuk menentukan lokasi melalui browser / user’s agent / peralatan mobile(bergerak).
Selengkapnya: http://www.smashingmagazine.com/2009/07/16/html5-and-the-future-of-the-web/
About the author